NDruce Image Optimizer
![]() Standalone PHP optimizer for JPG/PNG images on your site. It using Google PageSpeed to grab images reduced in size, but lossless in quality, for speed up your web-site loading, without long finding and renaming each file manually. Also was spotted bug in Google PageSpeed which reduce some images resolution. But Image Optimizer will take care that your pictures remain intact.
Standalone PHP optimizer for JPG/PNG images on your site. It using Google PageSpeed to grab images reduced in size, but lossless in quality, for speed up your web-site loading, without long finding and renaming each file manually. Also was spotted bug in Google PageSpeed which reduce some images resolution. But Image Optimizer will take care that your pictures remain intact.
Minuses when you optimize images via Google PageSpeed manually (without this script):
- All images adding up in one folder, so you have to find source folder long time for each image
- Image files are renamed. All "wrong" characters are encoding, for example "hello, (world).jpg" will be named as "hello_2C_20_28world_29.jpg", so you have to find original image and then rename optimized
- If file name length is bigger than 64 characters, it will be trimmed
- If image already was optimized, Google will start reduce it in sizes (resolution)
NDruce Image Optimizer successfully solves all incidents described above and also speeds up and simplify whole optimization process.
Requirements
PHP 5.4+ with cURL library installed
Installation
- Extract "optimg" folder on your site root folder
- Set up password in file "config.php"
- Open "http://your-site.com/optimg" in your browser and enter password set in step 2
- Write full web-site page URL (domain must be equal with domain in browser)
or folder on site (must starts with slash "/"). Examples:- http://your-site.com
- http://your-site.com/contacts
- http://your-site.com/news/hello-world.html
- /images
- /templates/site_front/img/
- /assets/components/phpthumbof/cache
- Press green button or press "Enter"
- Done. Check for results in console!
Download
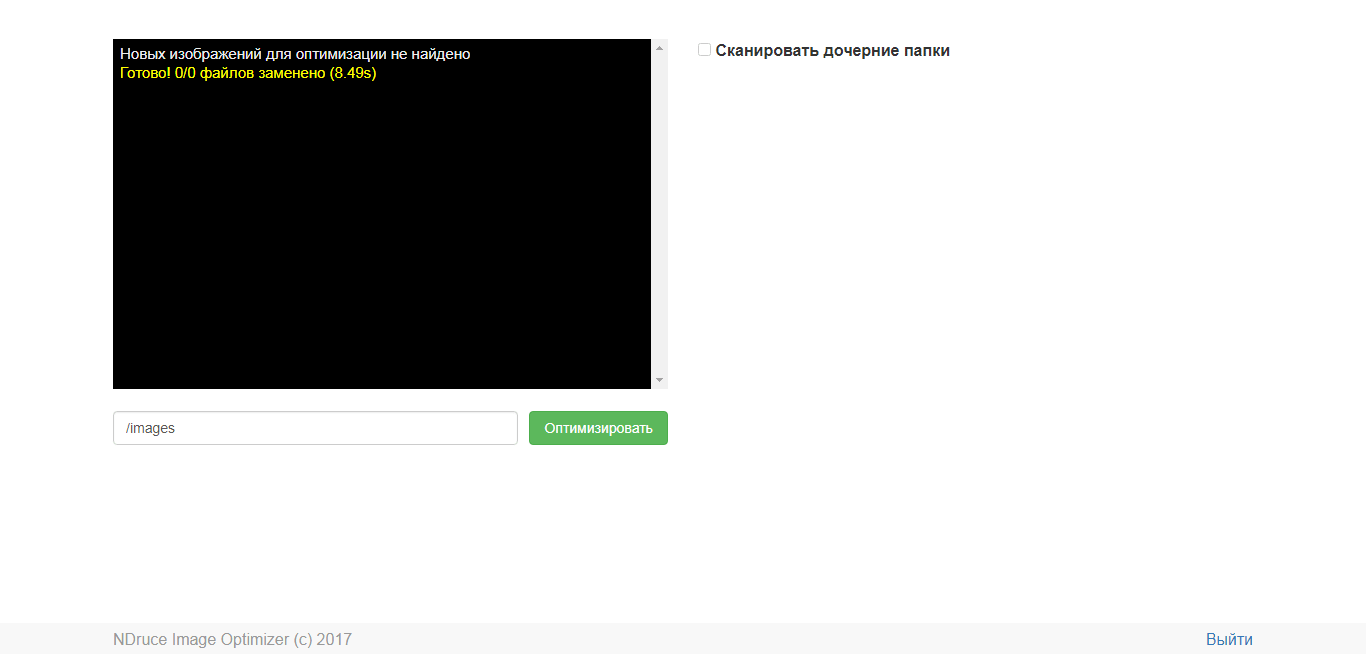
![]() Скрипт для оптимизации JPG/PNG изображений на вашем сайте без потери качества через Google PageSpeed Insights. Оптимизация нужна для того, чтобы ваш сайт загружался быстрее, и не нужно было самому искать и заменять каждую картинку, что приходится делать при оптимизации вручную. А потом еще переименовывать в оригинальное название файла. Пользуясь Image Optimizer, вы отгородитесь от ненужных проблем и лишних забот, сохранив себе время.
Скрипт для оптимизации JPG/PNG изображений на вашем сайте без потери качества через Google PageSpeed Insights. Оптимизация нужна для того, чтобы ваш сайт загружался быстрее, и не нужно было самому искать и заменять каждую картинку, что приходится делать при оптимизации вручную. А потом еще переименовывать в оригинальное название файла. Пользуясь Image Optimizer, вы отгородитесь от ненужных проблем и лишних забот, сохранив себе время.
Минусы Google PageSpeed при ручной оптимизации изображений (без данного скрипта):
- Все изображения складываются в одну папку, из-за чего приходится долго искать исходную папку каждого из них
- Файлы изображений переименовываются. Все "некорректные" символы кодируются в группы других, например "hello, (world).jpg" в "hello_2C_20_28world_29.jpg", из-за чего приходится еще искать оригинальное изображение, а потом переименовывать оптимизированное
- Если длина названия файла больше 64-х символов, то оно обрезается
- Если изображение уже было оптимизировано, Google начинает уменьшать его размеры (разрешение)
NDruce Image Optimizer успешно решает все вышепереречисленные казусы, а также ускоряет и упрощает весь процесс оптимизации.
Требования
PHP 5.4+ с установленной библиотекой cURL
Установка
- Распакуйте папку "optimg" в корень вашего сайта
- Задайте пароль в файле "config.php"
- Поменяйте там же значение "lang" с "en" на "ru"
- Откройте "http://ваш-сайт.ru/optimg" в своем браузере и введите пароль, заданный в шаге 2
- Введите полный URL страницы сайта (домен должен совпадать с доменом в адресной строке браузера)
или путь к папке на сервере (должен начинаться со слеша "/"). Примеры:- http://ваш-сайт.ru
- http://ваш-сайт.ru/contacts
- http://ваш-сайт.ru/news/hello-world.html
- /images
- /templates/site_front/img/
- /assets/components/phpthumbof/cache
- Нажмите зеленую кнопку (или "Enter" на клавиатуре)
- Готово. Результаты отобразятся в консоли!
Скачать
Donation / Донат
![]() WMR: R202232326285
WMR: R202232326285
![]() WMZ: Z182644074410
WMZ: Z182644074410
![]() WMB: B217294161390
WMB: B217294161390
![]() WMU: U419927959807
WMU: U419927959807
![]() WME: E503713098692
WME: E503713098692